
Web Events and User Behavior: Customer.io JavaScript Library
Our comprehensive guide on "How to Capture Web Events and User Behaviors with Customer’io’s JavaScript Library" serves as your roadmap to seamlessly harness these digital touchpoints, allowing you to refine your offerings and strategies based on actual user behaviors.
1
Accessing "Data & Integrations" in Dashboard
After logging into Customer.io, head over to the "Data & Integrations" section from the main dashboard.
2
Navigate to "Integrations"
Within the "Data & Integrations" section, you'll notice a tab labeled "Integrations." Click on this tab to reveal all available integrations.
3
Click on "Customer.io API"
In the list of integrations, locate and click on the option labeled "Customer.io API."
4
Acquire the JavaScript Snippet
Within the API details, you'll find the JavaScript snippet required for event tracking. Click the "Copy" button or manually select the entire script to copy it.
5
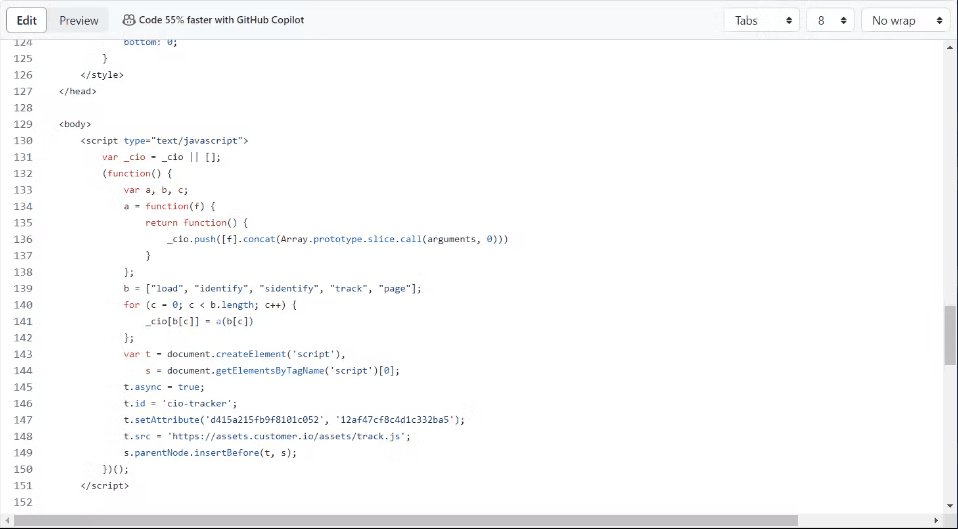
Embed the Snippet into Your Website

Navigate to the backend or source code of your website. Paste the copied JavaScript snippet just before the closing </head> tag of your website's HTML on every page you wish to track.
6
Identify Users with cio.identify
To track individual user actions, you must first identify them. Use the cio.identify method, replacing placeholders with user-specific data. Example: cio.identify({ id: 'user123', email: 'user@example.com' });
7
Track Events with cio.track
With users identified, you can now capture specific actions/events they perform. Use the cio.track function, like so: cio.track("Clicked Signup Button");
8
Review Events in Customer.io
Return to your Customer.io dashboard to view captured events. Navigate to the "People" section and select any user profile. Under "Activity," you'll see a list of the events and behaviors that have been tracked for that specific user.
Using Customer.io's JavaScript Library, you've unlocked the potential to not only observe but also act upon these insights. This knowledge not only aids in creating tailor-made experiences for your users but also ensures that your strategies are always aligned with their ever-evolving needs.

